IIf you are curious about what is a responsive website all about & what is the best way to make a responsive website?
Then you are at the right place!
With more than half of all website traffic coming from mobile devices, the days of having a static website that only looks good on a computer screen are over.
According to Sweor, 8 in 10 customers would stop engaging with websites that don’t display well on their devices.
What is a responsive website?
A website built with a responsive design provides users with a better viewing experience. It allows them to browse the website easily as it automatically resizes itself to fit the size of the device’s screen, whether it is a tablet, laptop, or various smartphone models with different screen dimensions.
Why is responsive design important?
Users today are driven by experiences. Websites are no longer just a way to share the value proposition; they also serve as metrics for which your potential buyers evaluate you. On that account, the first impression of your website can make or break things for you. That’s where responsive website basics become essential while designing any website.
Even if you are just starting or are a professional web developer, this guide will provide the knowledge and tools you need to create a stunning, user-friendly, responsive website.
If you have an ecommerce or a tourism business, a responsive website is essential to stay competitive today. It can help improve user experience, increase traffic and sales, and drive business growth.
Now, let’s check out some of the core concepts of responsive web design……
3 Core Concepts Of A Responsive Web Design
Responsive web design gives you complete control over your layout in every viewport. It is a combination of media queries and liquid layouts. Ethan Marcotte defines 3 golden concepts for making any website responsive. These are-
- Media Queries
- Fluid Grids
- Flexible Visuals
These 3 concepts are the ABCs of a responsive website design. But to make your website appealing & responsive for the end user, you must focus on many things.
Let’s learn the best ways to make a responsive website you must follow for a smoother process.

Building Blocks Of A Responsive Website – Steps For A Responsive Web Design.
Start With Website Wireframing
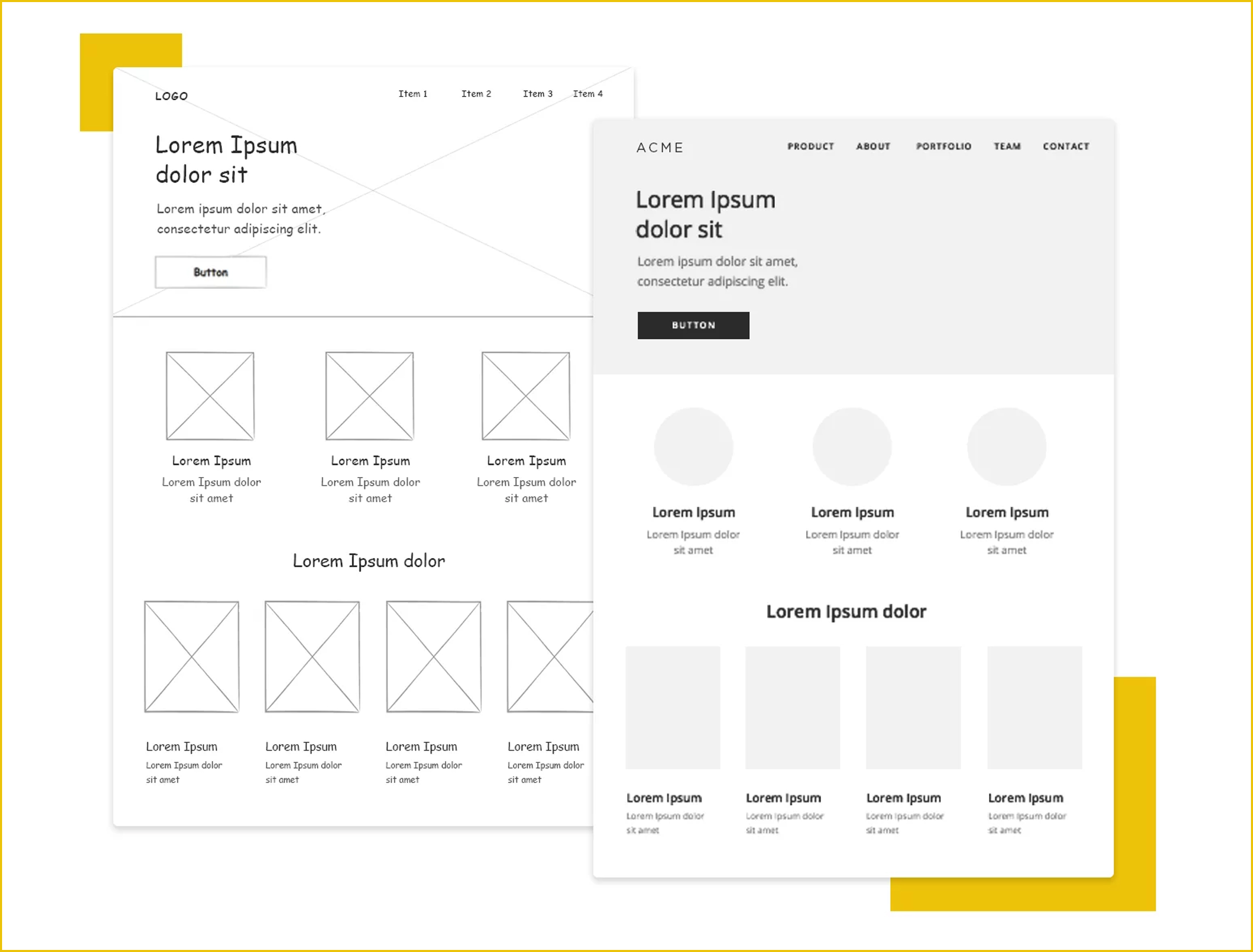
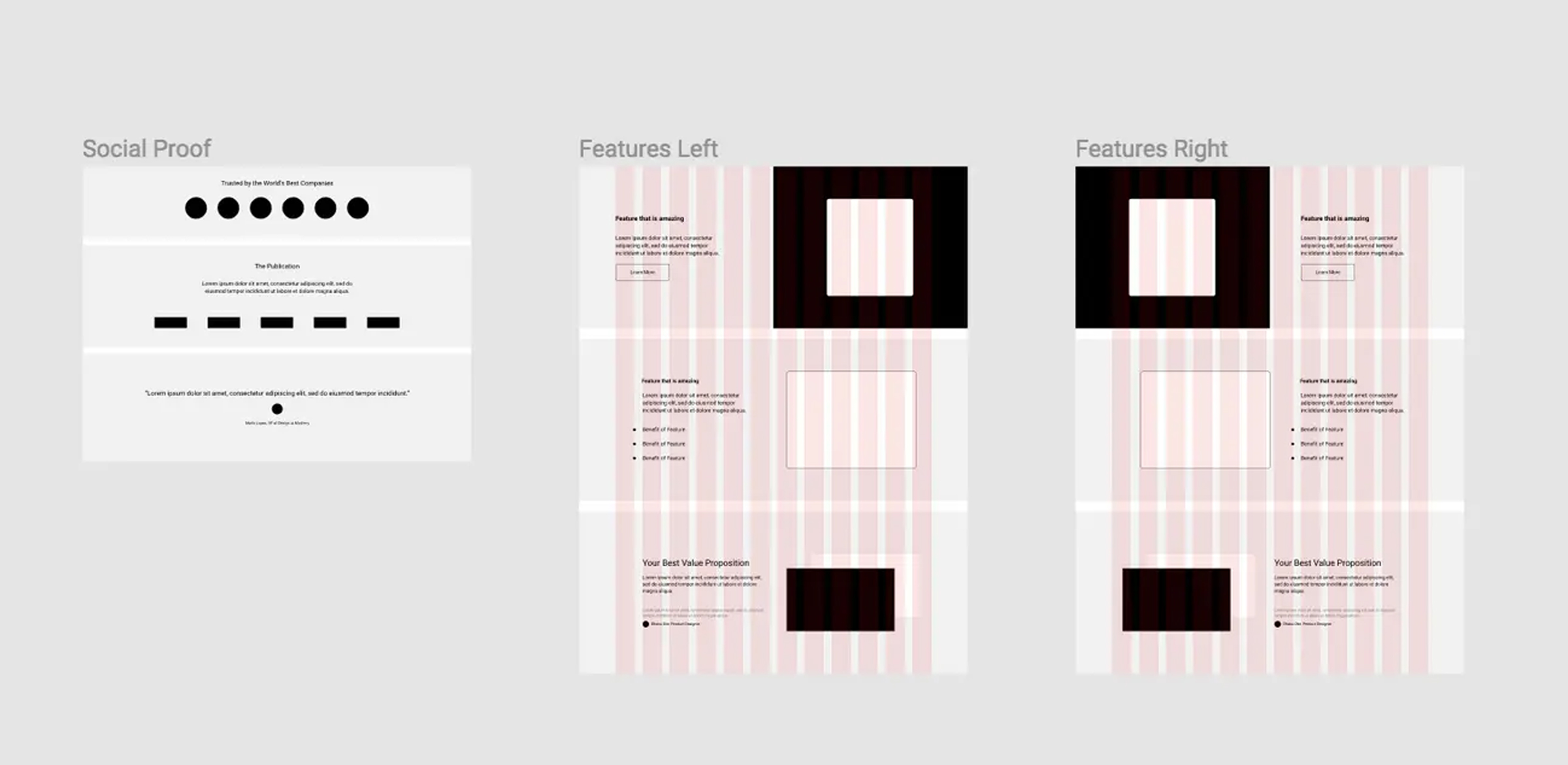
The process of developing & designing a website should always begin with layout planning, and there is no better way to do layout planning than website wireframes.
A wireframe summarizes a design direction that helps you organize and structure your layout. Cell phones, tablets, and desktops are the most popular web-surfing devices.

website wireframe
When creating wireframes, try to address all three groups (Mobile, tablets, and desktops) to see if your design balances well across them. Wireframes are blueprints for what will happen next. After the structure is in place, you add content and text.
You can use free online tools like Figma to design a quick outline of your website.

figma’s website wireframe
Having a wireframe can be helpful at any time, but there are a few times when you’ll really need one.
Suppose you want to explain your idea to someone, make all stakeholders agree, force a group decision, or validate your plan.
In that case, a wireframe offers a simple visual representation that everyone can understand.
Media Query Breakpoints
Breakpoint is necessary to make your site content more digestible. This goes for both expanding and contracting the screen width.
In a responsive design, the breakpoint is the “point” at which a website’s content and structure will adapt uniquely to provide the best possible user experience for the site visitor.
Note: Add a standard responsive breakpoint whenever the content becomes difficult to read due to changing screen sizes.
Best Practices to Follow for Standard Responsive Breakpoints
- Think mobile-first approach- It’s harder to expand a mobile view for desktop screens than to simplify a desktop experience for mobile ones. Developers should first focus on the most crucial issues when developing an interface for mobile devices and then add features to suit the preferences of desktop users.
- Reduce Friction- A responsive design reconfigures the page’s elements automatically. It uses just one fluid layout that adjusts to any screen size. It’s practical to reduce friction by understanding & to remove excessive page elements, even with a responsive design in place.
- Hide Elements at Specific Breakpoints- Hiding elements per breakpoint is a great way to ensure that sites look great across all screen sizes.

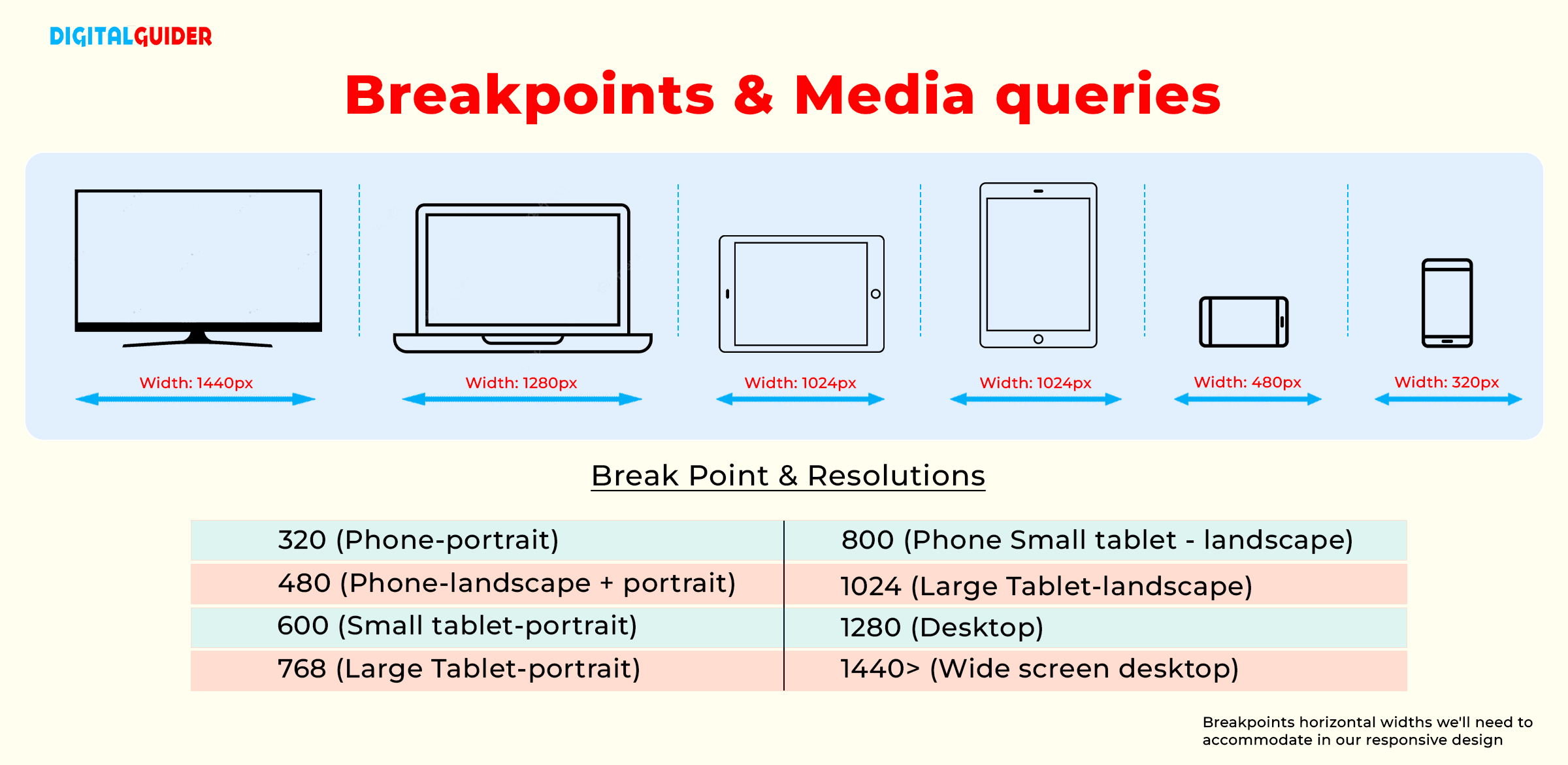
breakpoints & media query
With CSS breakpoints, the website content will align with screen sizes and display itself in an engaging and easily digestible format. You can follow these standard breakpoints for responsive design.
Common Screen Sizes For Responsive Design
- Mobile: 360 x 640
- Mobile: 375 x 667
- Mobile: 360 x 720
- iPhone X: 375 x 812
- Pixel 2: 411 x 731
- Tablet: 768 x 1024
- Laptop: 1366 x 768
- High-res laptop or desktop: 1920 x 1080
Although there is no universal rule for breakpoints, it would help if you kept the number of breakpoints as low as possible. Since designers should always adjust content to match breakpoints, aim for three breakpoints for the most device adaptability.
Note: The main factor in choosing breakpoints should not be your devices but your website content. The layout should adapt to its container based on the content.
Fluid Grid Layouts
A website’s layout must respond to and adjust the device’s dimensions on which it is displayed (responsive design).
A fluid grid layout allows you to visually create different layouts for different screen sizes on which the website is displayed.
For instance, your website will be viewed on desktop computers, tablets, and mobile phones. Fluid grid layouts can be used to define structures for each device. The widths of page elements in fluid web design are proportional to the width of the screen or browser window.
“Fluid layouts [….] put control of our designs firmly in the hands of our users and their browsing habits,” Ethan Marcotte ( founder of the responsive web design approach ) explains.
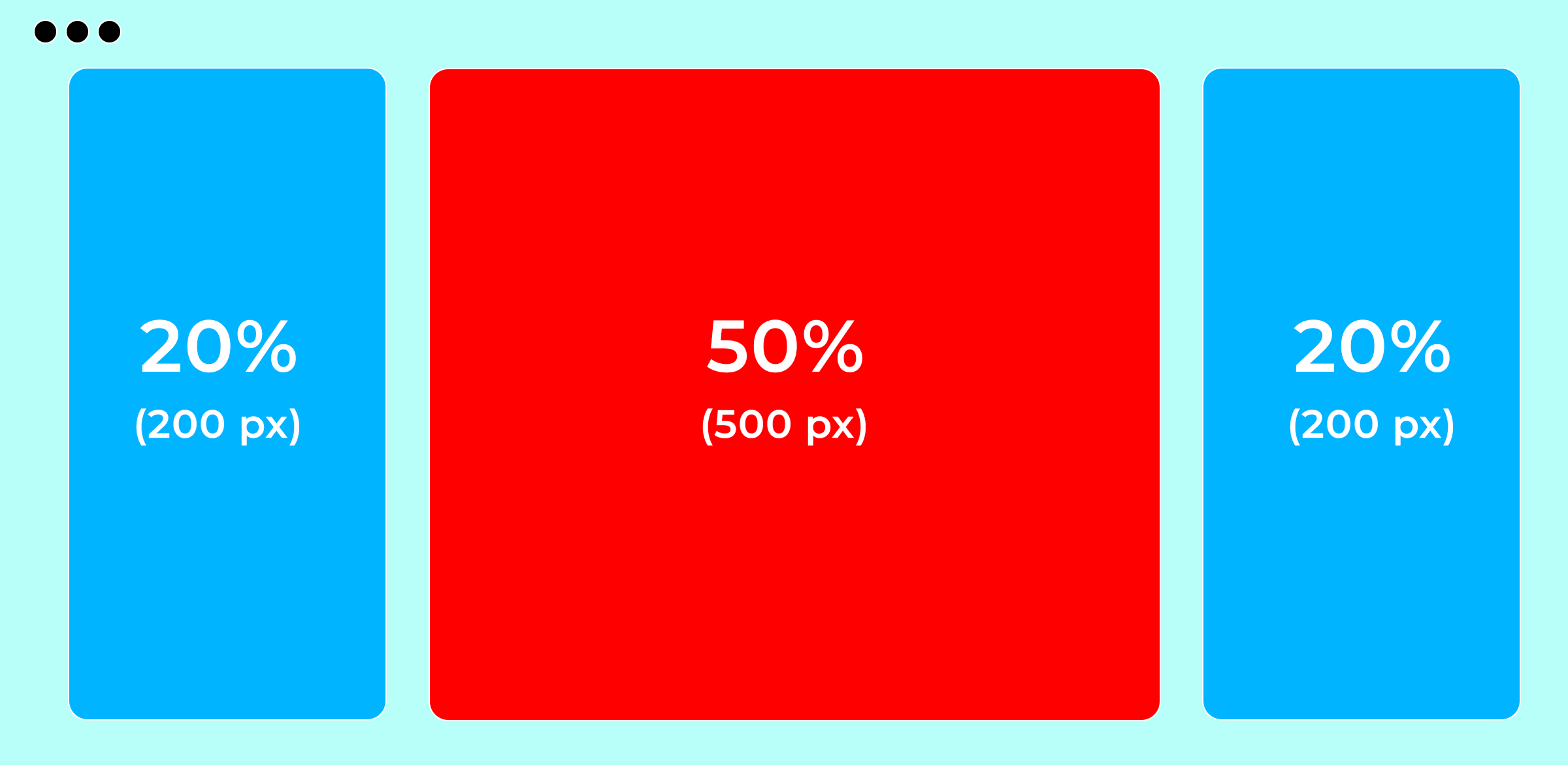
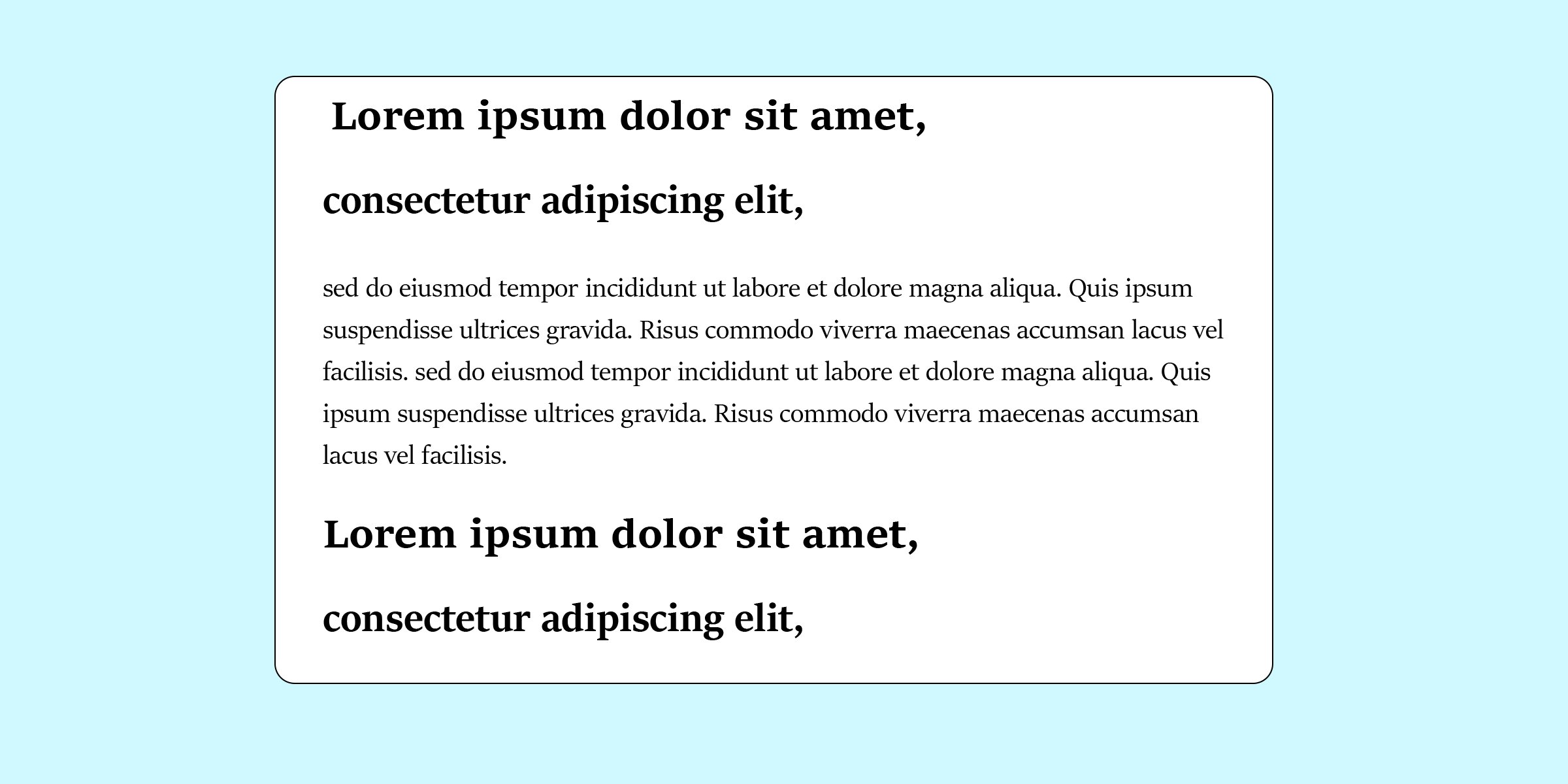
A fluid website design expands or shrinks based on the current viewport width. For instance, when a website is displayed on a browser window that is 1000 pixels wide, the display will look like this:

Fluid Grid Layouts- desktop viewport
The width of each element in pixels is determined by the viewport’s width of 1000 pixels.
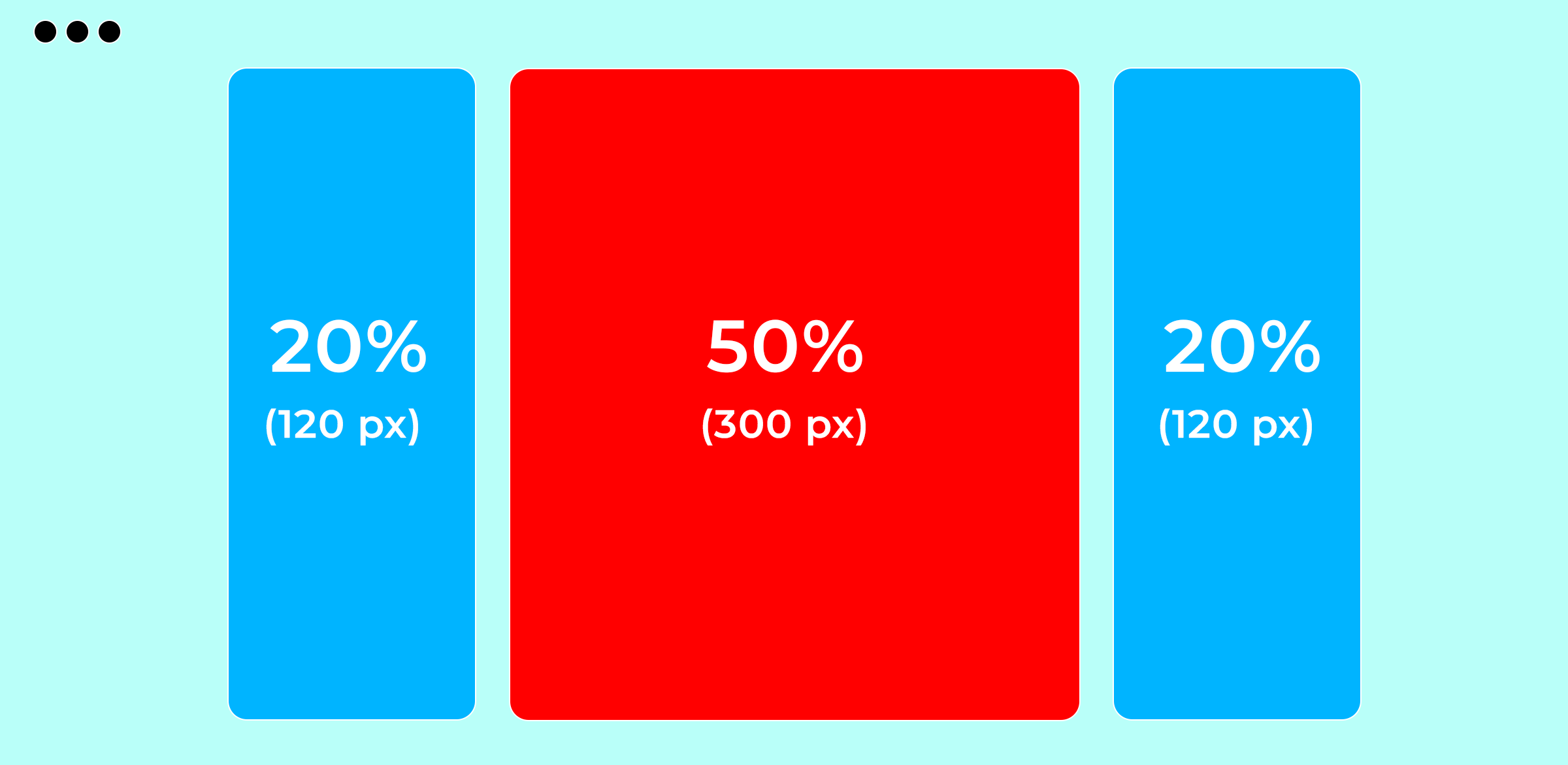
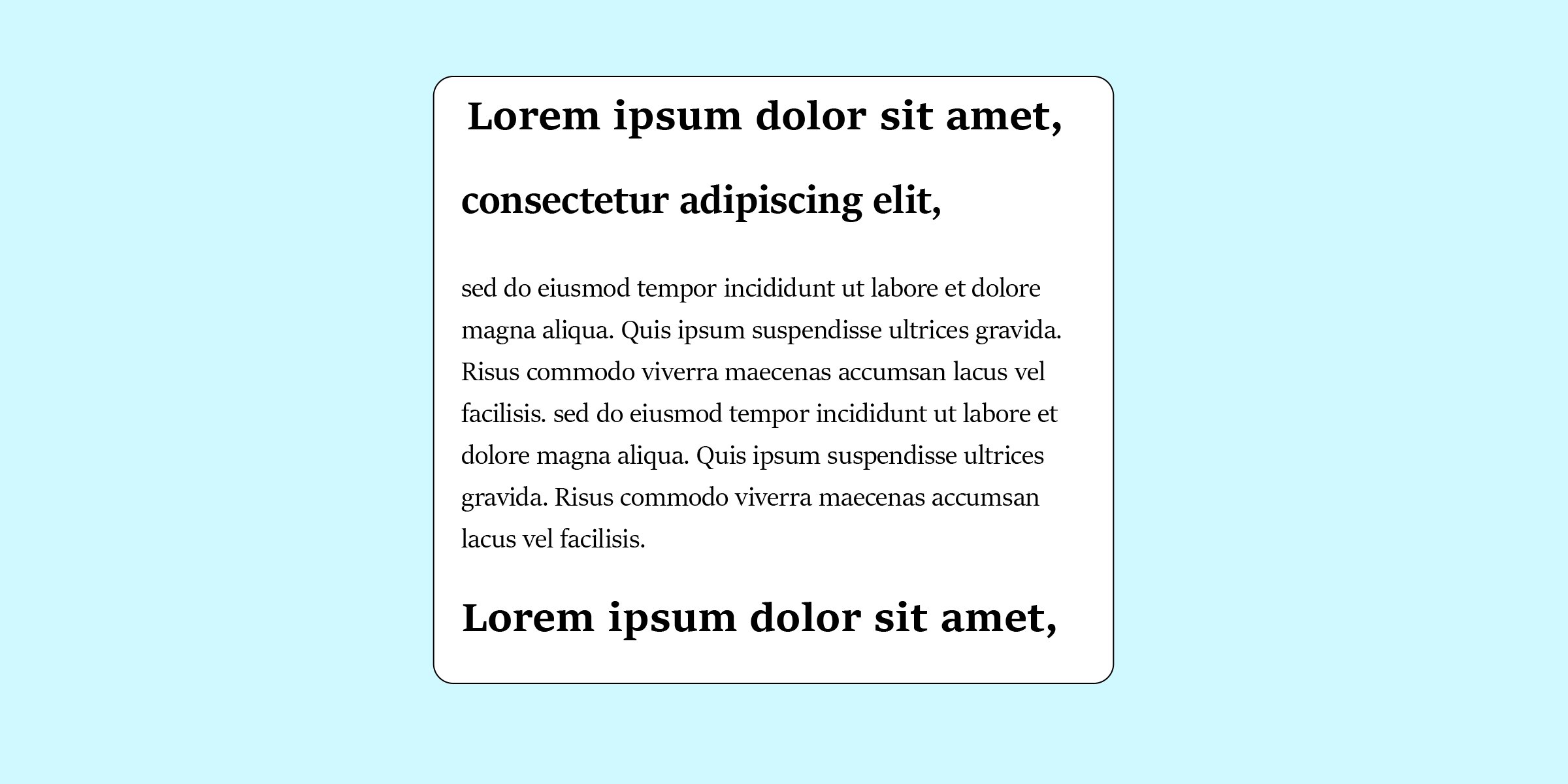
And when we shrink the browser window to 600 px, a fluid design adjusts these elements proportionally, like this-:

Fluid Grid Layouts- Mobile viewport
The fluid design ensures a website’s layout remains consistent regardless of the screen. A consistent layout improves the user experience while ensuring maximum visitor usability.
Create Flexible Images & Videos
Flexible images and videos are crucial aspects of responsive Web design. This allows you to scale or use the CSS overflow property to adjust your images, GIFs, or videos to load differently depending on the device.
Scaling in CSS is a simple process for both images and video. If you set the media element’s maximum width to 100%, the browser will shrink and enlarge the image depending on its container.
You should provide the image in the highest resolution and dimensions possible and then let CSS scale it to the appropriate size.
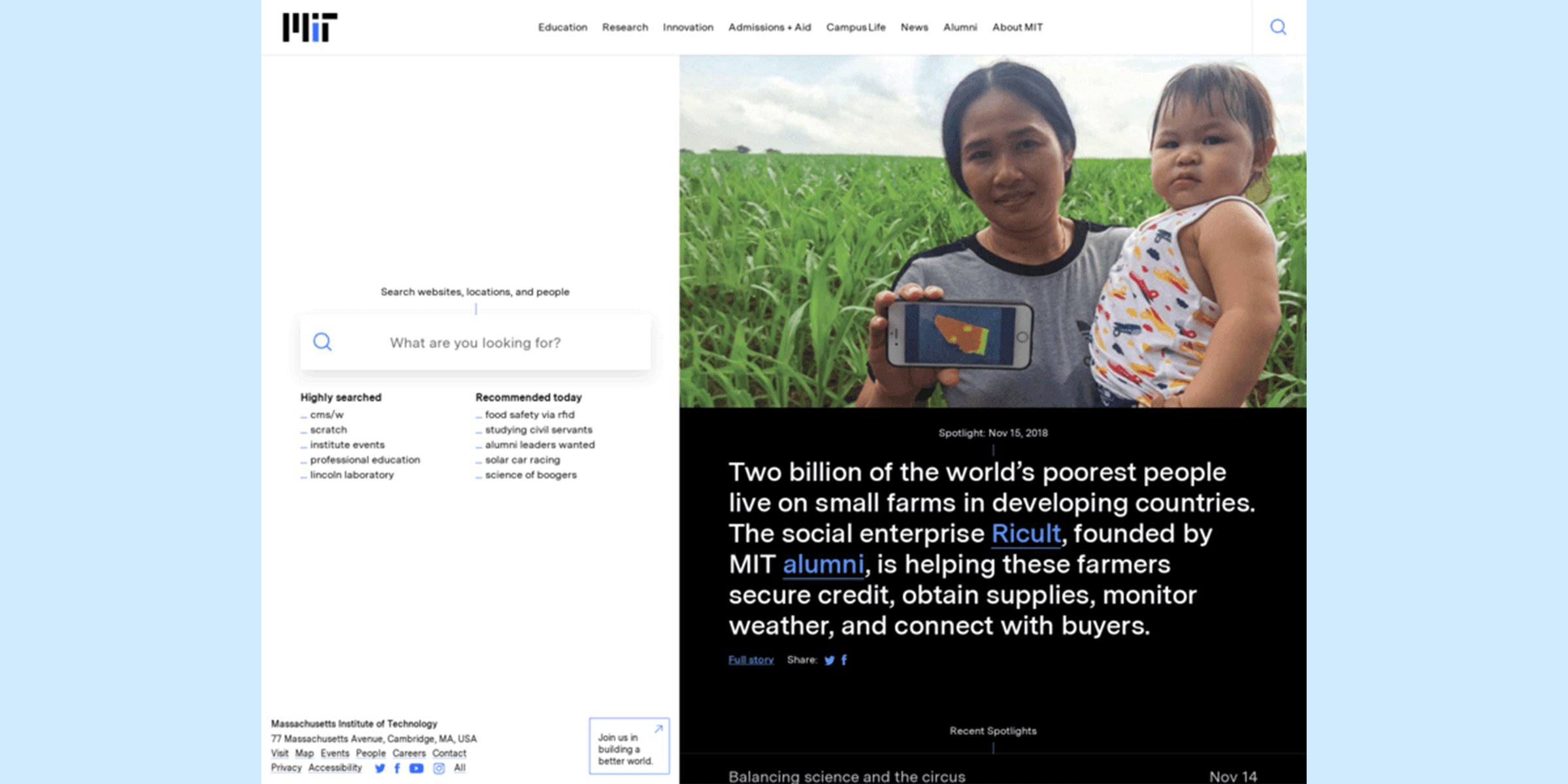
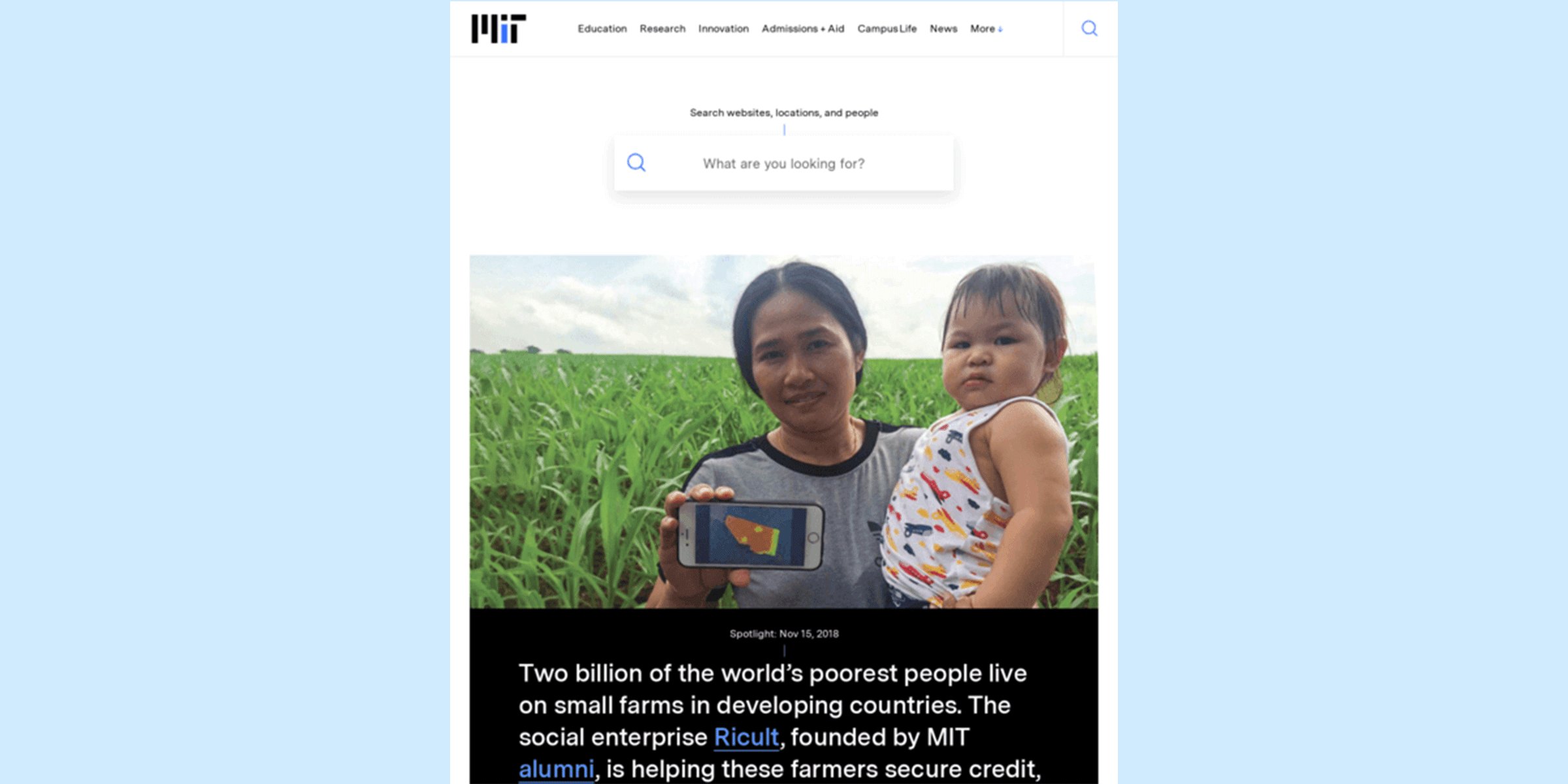
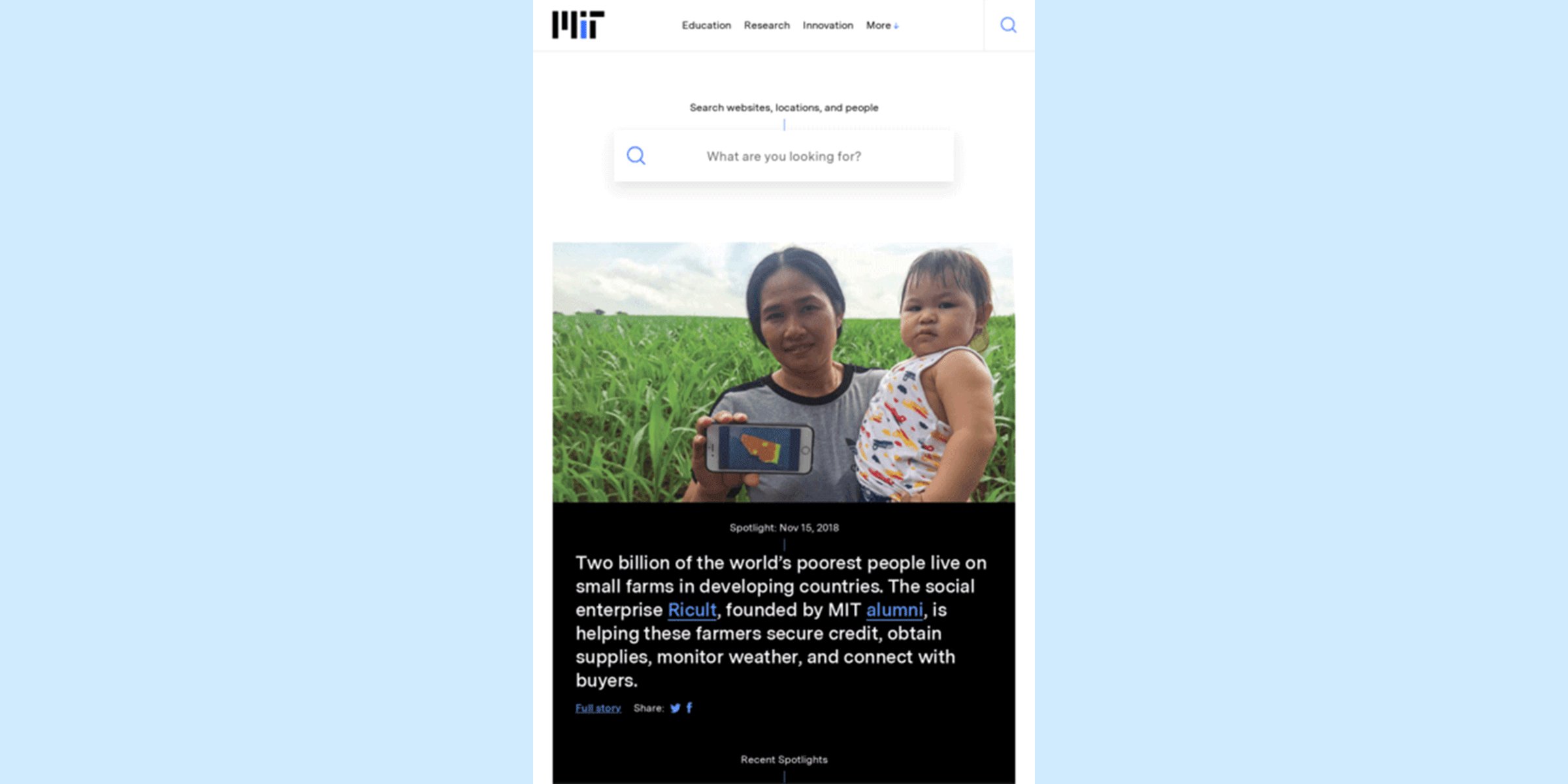
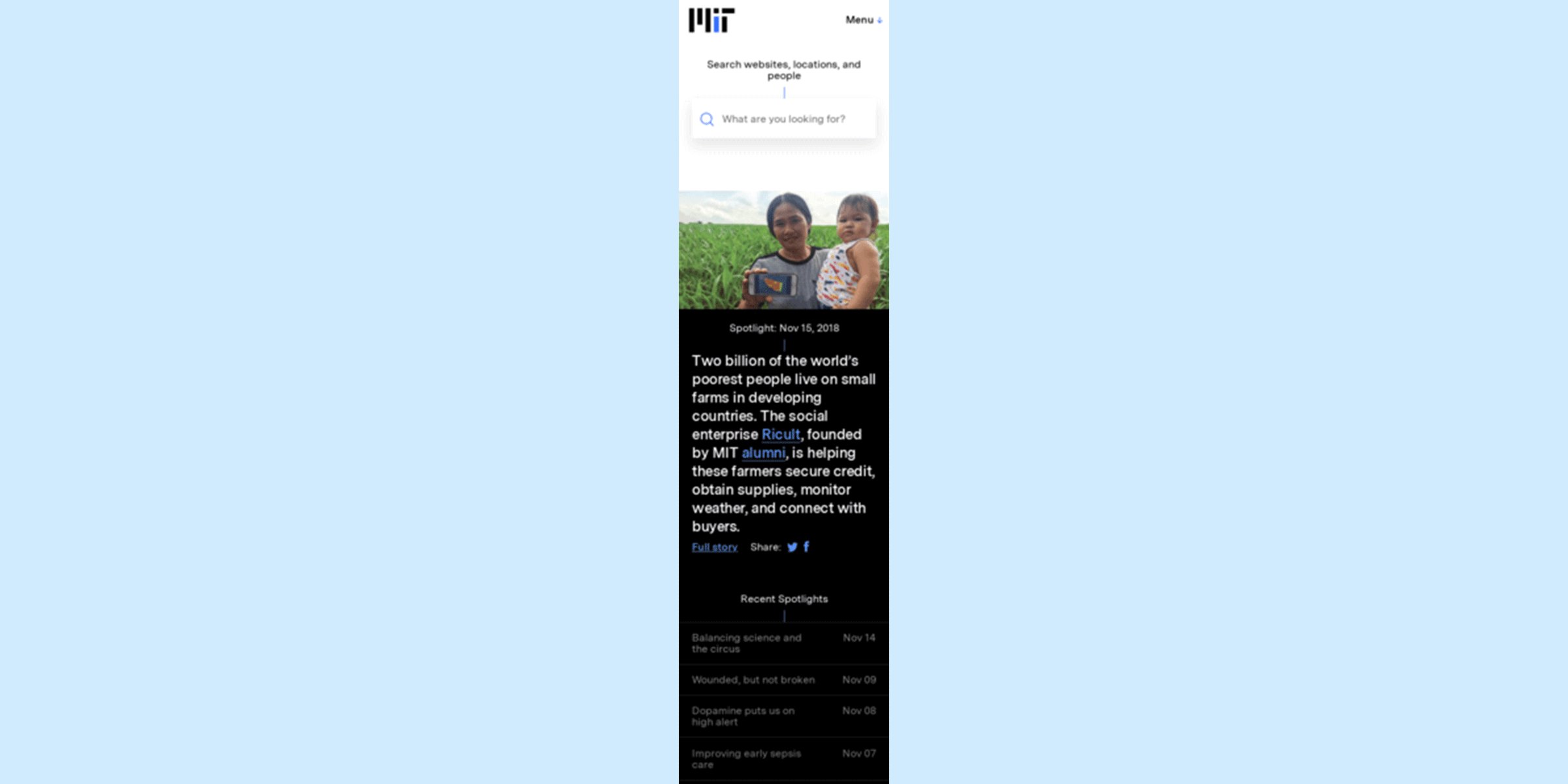
Take a look at the MIT website; the displayed media is shrinking or expanding depending on the display size of the screen.

Responsive-Layout
Fluid Typography CSS
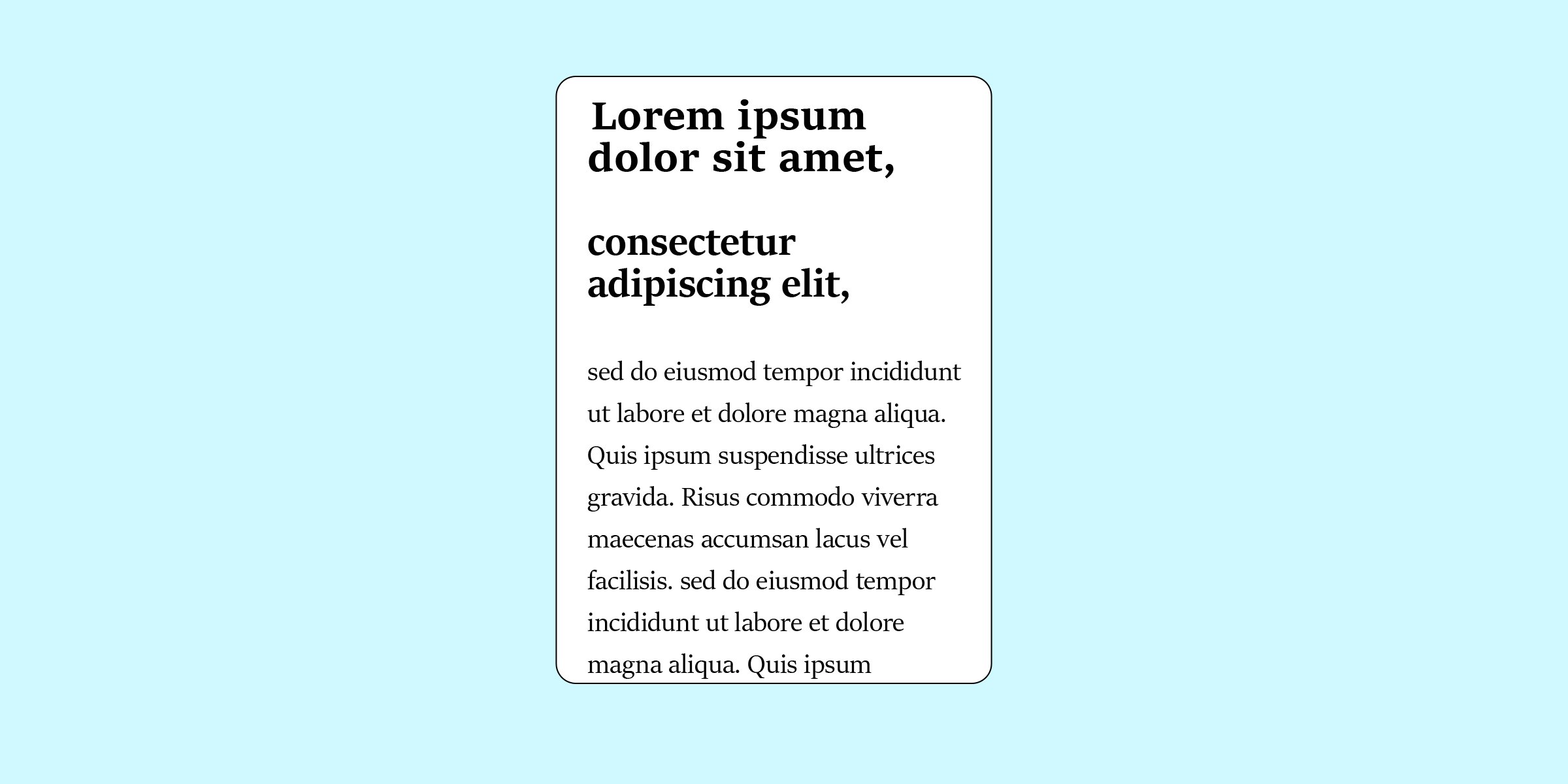
Responsive websites need a responsive font. Typography must be flexible to adapt to screen size and be readable on various devices.
Depending on the parent container’s width, the font size must be adjusted. The easiest way for this is to adapt each media query’s font size to a static value, such as 22 px.
When creating a website or app that can be accessed on mobile devices, you should use a minimum font size of 16 pixels for text input.
Look at this illustration; the typography is adjusting as the screen shrinks.

Responsive Website Themes/Templates
Using a theme or pre-designed layout with responsive properties is an excellent option for developers and designers with exceptionally tight deadlines.
Here, WordPress offers a variety of options in this area (both free and paid). After selecting a theme, all that remains for designers to do is customize the website content, images, and color, as per the project needs.
There are many options for choosing predefined themes/layouts, like WordPress themes, for selecting the ideal design for your website.

wordpress responsive themes
Many themes are available, both free and paid, that are responsive. You just have to make a few tweaks here and there to design your website.
Responsive Website Testing Tool
While researching how to make a website mobile responsive, it is easy to overlook the importance of testing on real devices.
Developers can fiddle with the code, but its functionality must be tested in real-world scenarios. Once you are done ensuring you have developed the most responsive website possible, the next step is to check it through the responsive design checker.
Earlier, Google had its mobile-friendly test tool, but in its latest update as of December 1, 2023, Google has retired the Search Console’s “Mobile Usability” report and had advised to use Lighthouse from Chrome, an open-source, automated tool for improving the quality of web pages.
Learn how to use Lighthouse for checking responsiveness here: What Is Google Lighthouse – How Does Its Score Affect SEO?
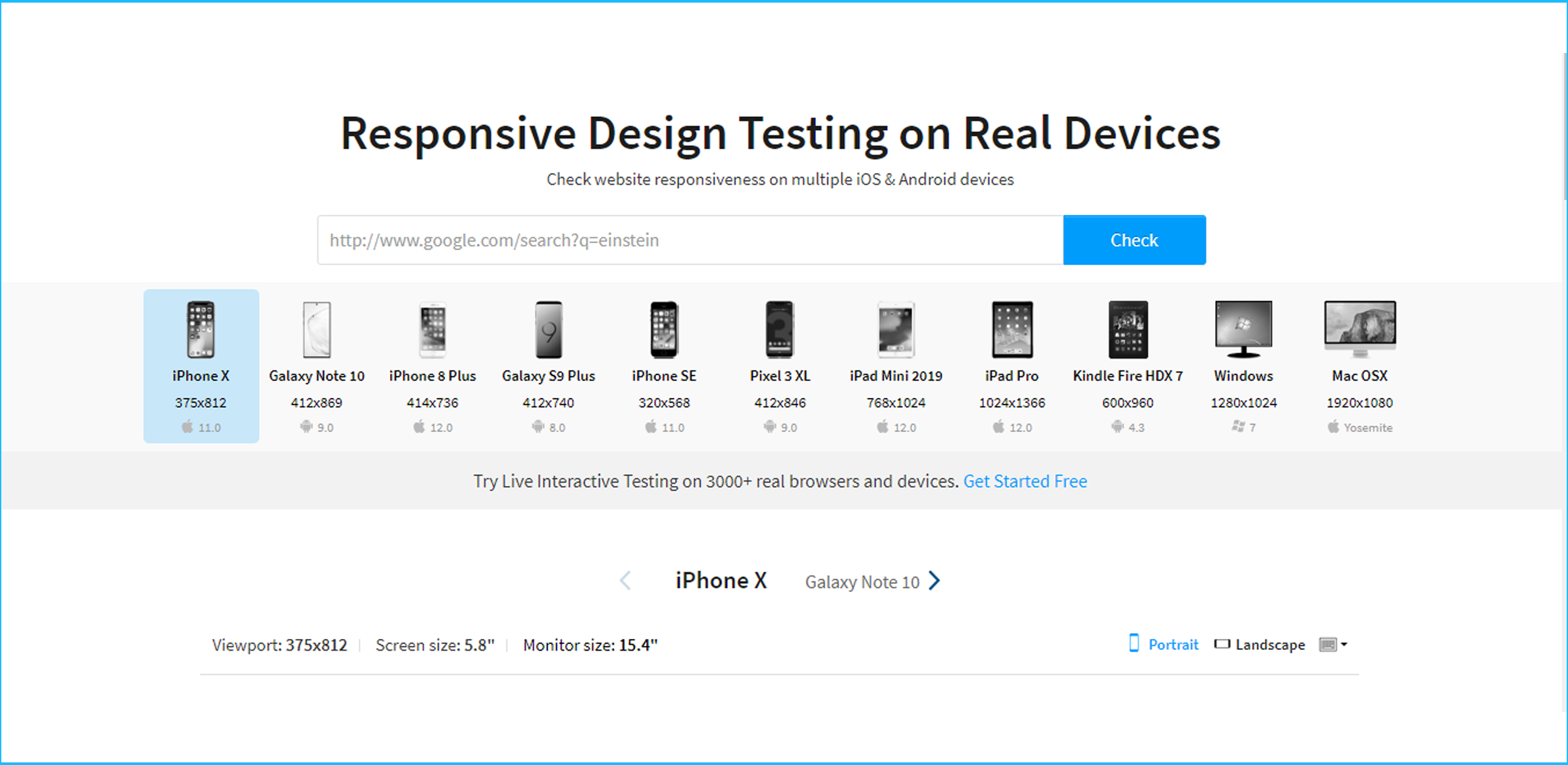
You can also use Browser stack’s responsive design checker tool to check the responsiveness on different devices. Just enter the website address, and the tool will display how the site appears on various devices, such as desktops, tablets, and mobile.

Browser Stack’s responsive test tool
Hire a web development agency
Designing responsive websites demands a solid foundation in web design. This isn’t an issue where you want to skimp on costs. Make room in your budget for someone to do a thorough job so you don’t have to revisit the issue afterward.
You may struggle with the entire process without solid knowledge and experience in designing a responsive website. Well, don’t fret over it; you can always hire someone to make something special for you!
We at Digital Guider have experience designing responsive sites. In fact, all the websites we design are responsive from the moment they are launched! This means you’ll never have to worry about redesigning your site to make it mobile-friendly. Schedule a free consultation call with us now to get your website fluid & responsive.
Wrapping Up:
If your website’s responsive design is unsuitable with a specific device resolution (especially a commonly used device), your site risks losing a portion of its target audience.
In this blog, we’ve covered some of the best practices to follow while designing a responsive website. Starting with website wireframing, media query breakpoints, and fluid grid layouts are essential to creating a responsive website that can adapt to various screen sizes.
Creating flexible images and videos and using fluid typography CSS to ensure your website’s content looks great on any device is also crucial. Responsive website themes and templates can save you time and effort, and responsive website testing tools can help you ensure that your website works correctly on different devices.
You must prevent this by investing time and research into learning how to make a responsive website at the start of a project. If you make your website’s design responsive, you won’t have to worry about the latest tech making your website outdated. Your site will be ready for whatever technological change comes along. This will not only save your sanity and money, but it will also make your visitors happy.
Many suggestions are here for making your website responsive, but a few might be technical. It’s recommended to hire a web development agency that can help you create a responsive website that meets your business needs if you don’t have the necessary expertise or time.
Digital Guider’s web development team can help in making your website responsive. Contact us today for a free, no-obligation quote.
FAQ For Creating a Responsive Website
How do I create a responsive website?
To create a responsive website, you need to follow these steps:
- Choose a responsive design framework or template.
- Use responsive design principles to design your website layout and content.
- Use responsive images and media to ensure they display correctly on all devices.
- Use CSS media queries to adjust your website's layout for different screen sizes.
- Test your website on multiple devices to ensure it is responsive and displays correctly.
What are CSS media queries?
CSS media queries are a type of CSS rule that allows you to apply different styles to your website based on the device's screen size, resolution, and orientation. This will enable you to create a responsive website that adapts to different devices and screen sizes.
How can I ensure my website is optimized for mobile devices?
To optimize your website for mobile devices, you should follow these best practices:
- Use a mobile-friendly design that is easy to navigate and interact with on smaller screens.
- Use responsive images and media that are optimized for mobile devices.
- Ensure your website loads quickly on mobile devices by optimizing your images and minimizing your code.
- Use mobile-friendly forms and input fields that are easy to use on touchscreen devices.
- Test your website on multiple mobile devices to ensure it displays correctly and is easy to use.
How can I test my website's responsiveness?
You can test your website's responsiveness using tools like BrowserStack or Google's lighthouse. These tools allow you to preview your website on multiple devices and screen sizes and identify any issues that need to be addressed.
What are the key elements of a responsive website?
The key elements of a responsive website include flexible grids, flexible images, and media queries. These allow the website to adapt to different screen sizes and devices, ensuring that the website is accessible and user-friendly.
What are media queries, and how do they work?
Media queries are a way of adapting the style and layout of a website based on the characteristics of the device being used to view the website. They use CSS code to define different types for different devices, allowing the website to adapt to different screen sizes and resolutions.
What is a mobile-first design approach?
A mobile-first design approach involves designing a website for mobile devices first and then scaling up to desktops and larger devices. This approach makes sure that the website is optimized for smaller screens, resulting in a better user experience on mobile devices.
How can I optimize images for a responsive website?
To optimize images for a responsive website, use image compression tools to reduce the file size of images without sacrificing quality. You can also use responsive images that adapt to different screen sizes and resolutions.
Can I create a responsive website without using a framework?
Yes, you can create a responsive website without using a framework. However, a framework like Bootstrap or Foundation can help streamline the development process and ensure your website is responsive across various devices.