Are you preparing to launch your business website? Have you created a website launch checklist?
Creating & launching a website is an exciting endeavor, but it can also be very stressful — you may forget some crucial things or do something incorrectly.

Most of us prepare proper checklists for tasks such as shopping, traveling, home renovation, and so on. We do that because checklists help us navigate through challenging tasks efficiently. Even NASA uses proper checklists during space missions and pilots during takeoff and landing.
Similarly, a successful website launch for any business is paramount; otherwise, you’ll miss out on important steps when launching the site. Such formidable workloads make it tough to keep track of all the checks and verifications that must be ticked off before releasing a website or web application. For this reason, following a website launch checklist is a perfect way to ensure you’ve covered all your ground before you click the “publish” button.
Want to avoid those mistakes?
If Yes, then stay with us till the end with our comprehensive guide on the checklist before launching a website to be fully confident that you’ve ticked all the boxes and your site is ready for primetime.
Step 1 – Choose The Best Web Hosting Provider
A good website host is the backbone of any web presence. If you want to see your website live and available online, choose a reliable web hosting service that will provide you with all the tech support and tools you need to create, manage and maintain your site. This is the main element of the website checklist before launch that you must focus on.

Some of the best Web Hosting Services of 2023 Rating….
- Bluehost
- HostGator
- SiteGround
- Hostinger
- A2 Hosting
- Ionos
- DreamHost
- GreenGeeks Web Hosting
- InMotion Hosting
- GoDaddy
- WP Engine
Having a secure and reliable web host underpinning your site ensures that you can focus more on running your business and less time worrying about whether your clientele can reliably access the information they seek about you.
Step 2 – Ensure Website Security
With widespread digitization, users are more conscious of their data security than ever. At least every business website must have the following measures enabled:
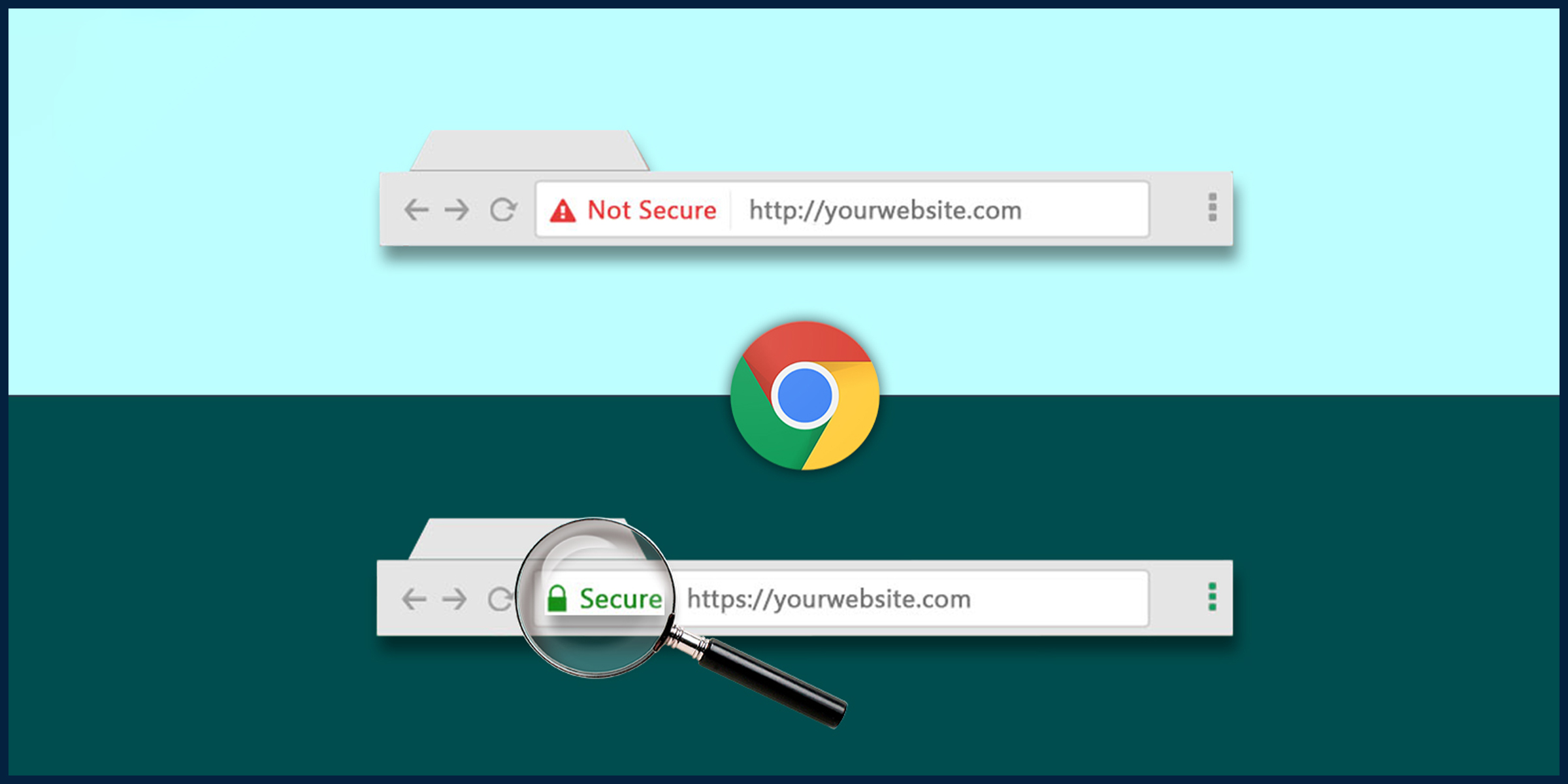
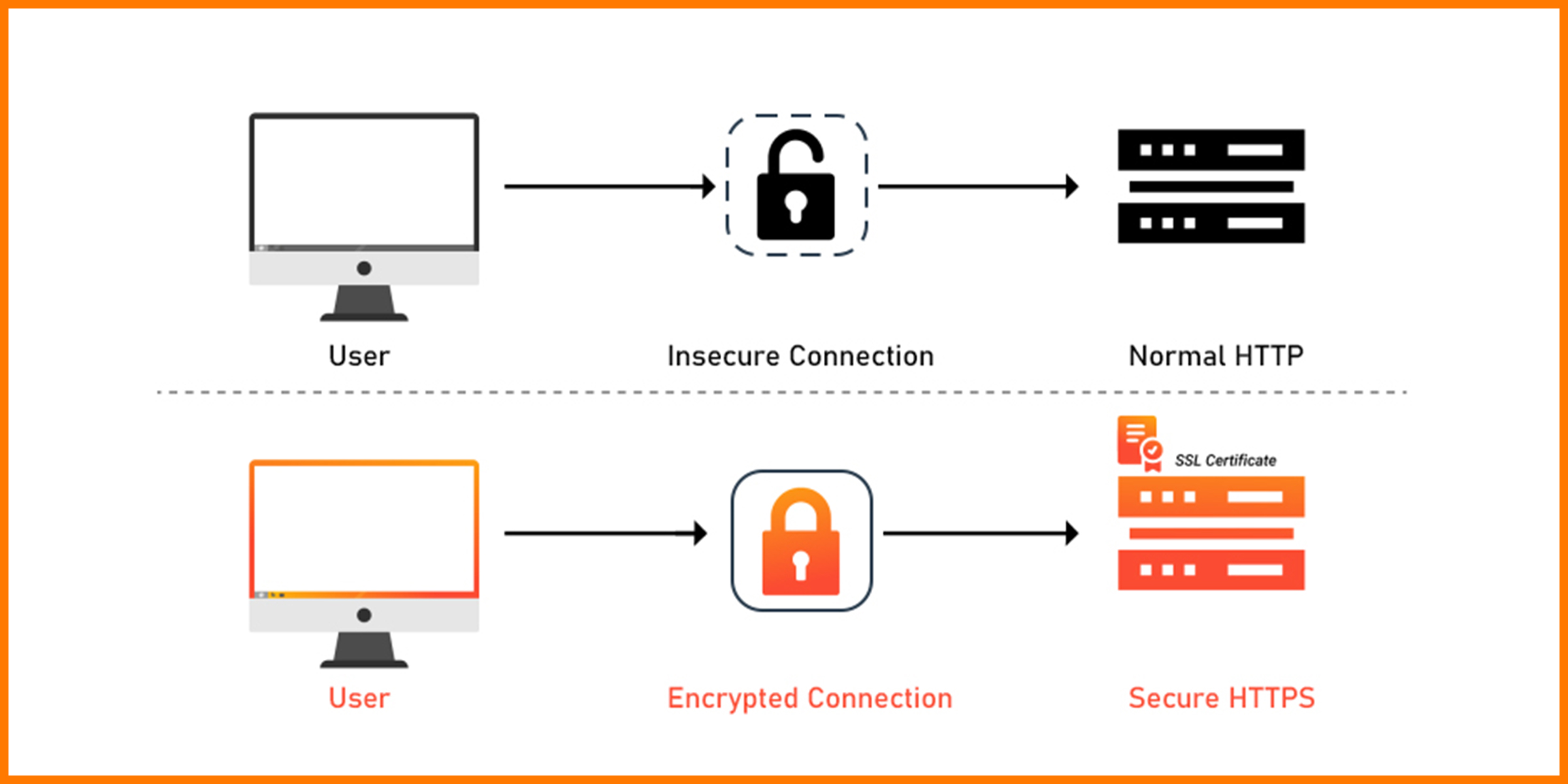
- SSL (Secure Socket Layer): If a site intends to gather sensitive data of visitors like financial information & personal details (such as address and DOB), it should have an SSL certificate.

- Anti-malware Plugin: At this point, users should not have to deal with malware threats. Find suitable anti-malware plugins to combat attacks and regularly check in on their efficacy.
- HTTPS: Remember that most major browsers flag all non-HTTPS websites as Not Secure, which causes most users to bounce as soon as they land on the page. Use HTTPS only. HTTP should always redirect to HTTPS, or user data will be at risk.

Step 3 – Use A Clean And Appealing Website Design
Web design best practices ensure your audience perceives your brand positively. The website must look visually appealing, provide easy-to-follow instructions, and be effortlessly navigable. Keep the following pointers in mind to make the first best impression in the eyes of your target audiences.
A] Color Palette For Website Design
- Is the color palette harmonious and pleasing to the eye? (This requires user experience testing).
- Have global swatches been used?
B] Text On Web Page
- Is the font consistent and easy to read?
- Is the font stack logical and consistent?
- Is it free of plagiarism, spelling, and grammar issues?
- Are the heading, subheading, and text body visible and accurately sized?
- Are heading sizes consistent?
- Are italics and bold formats incorrect?
- Are all text links operational?
- Is all text readable and web safe?
- Is proofreading on all pages done?
C] Spacing In Web Page Content
- Are spaces consistent across all content on the site?
- Do all elements have some room to appear independent and stand out?
D] Proper Navigation Bar On Website
- Can users quickly move from one page to another?
- Are all relevant links visible and self-explanatory?
- Does the user hit any dead ends while browsing the website?
E] Web Pages Images
- Are any images blurry, pixelated, or inadequately visible in any way?
- Are any images broken?
- Are image file sizes too heavy for loading at low internet speeds?
- Do non-decorative images have alt tags? All of this is especially important for the website’s logo.
Also, check if the HTML/CSS is rendering as expected. URLs should be descriptive, 404 pages should be informative, Canonical domains should work, and JavaScript should be error-free when the page loads. Do you also want an appealing website design that can give your visitors the best experience? We can help you with this. Get top-notch HTML/WordPress development services now.
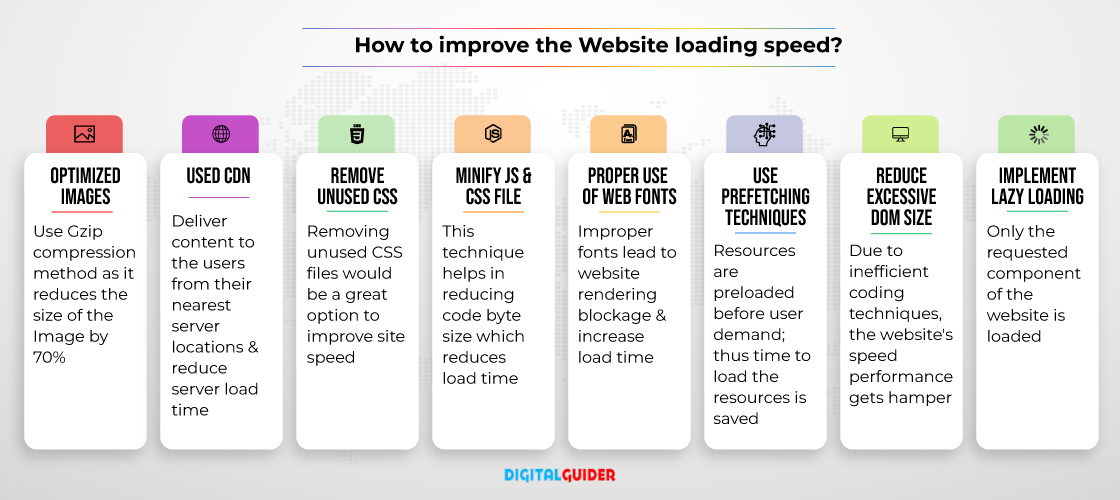
Step 4 – Site Loading Speed Optimization
47% of consumers expect a web page to load in 2 sec or less. 40% of people leave a website that takes more than 3 seconds to load, which increases the bounce rate. These numbers indicate that page speed is a significant element in a website’s success roadmap.
When running speed tests, it is essential to keep the following metrics in mind:
- Time to First Byte (TTFB): TTFB is the time that passes between a user entering the site URL in their browser to the browser receiving the first byte of data the server responds with.
- Time to First Draw (TTFD): TTFD is when a user sees the first bit of content when they open a website. Ideally, it should be under a second.
Time to Usability: This refers to the time taken before a website becomes fully visible and functional, i.e., users can scroll, click, view content, and interact with all site elements. Ideally, this should not take longer than 2 to 3 seconds.

It’s vital to reduce server response time to develop a good website. One of the fastest ways to boost a website is to reduce the time it takes for a DNS lookup. If your DNS lookup takes too long, it can slow down the loading of the rest of your page.
Step 5 – Check For Mobile-Friendliness
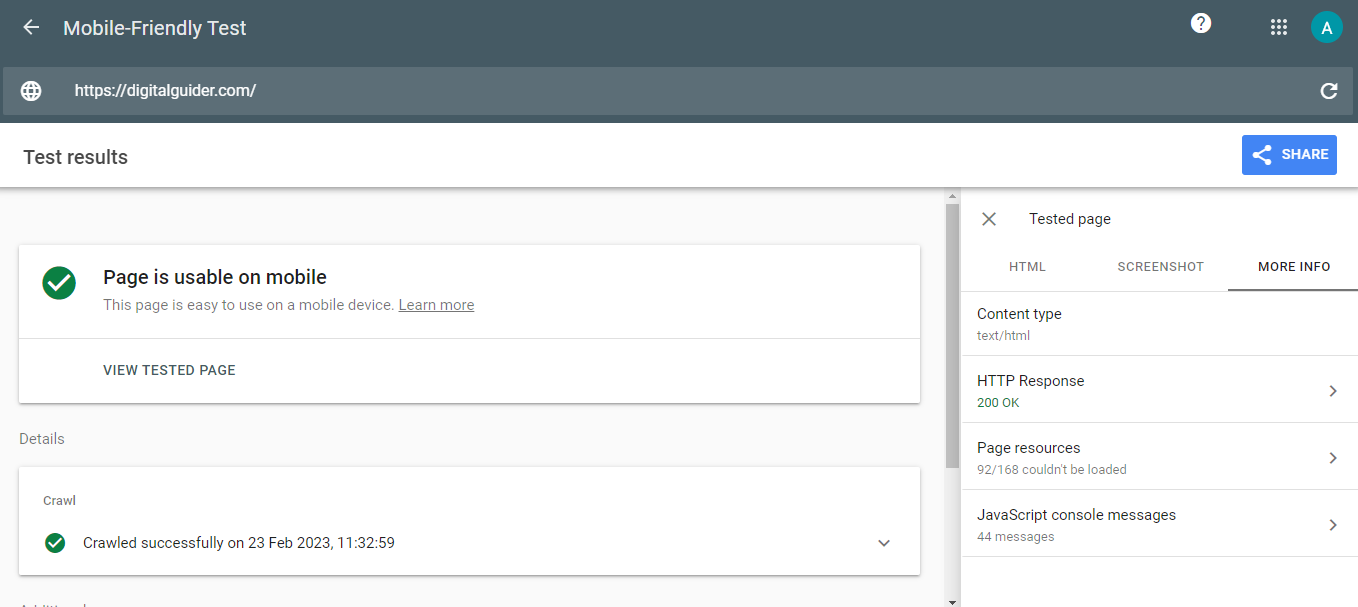
Testing for compatibility with mobile devices is now an essential part of any website launch checklist, given Google’s focus on mobile-first indexing. Consequently, your website must be mobile-friendly and just as functional and pleasing on mobiles as on desktops. Fortunately, you can use Google’s own tool, Google’s Mobile-Friendly Test, to test these crucial aspects.


In other words, the text should be easy to read on mobile devices; content should be the same on both versions of your website, navigation should be easy, buttons have proper spacing, etc. And if you are struggling with these UX elements then consider value-added website re-designing services from the right company.
Step 6 – Create A Custom 404 Page
Definitely, 404 errors are not likely on a new website. However, visitors may mistype or land on a “Page Not Found” error message. Just because you don’t lose those important visitors, and to improve UX, you must create a custom 404 page. You can also set up email alerts to track 404 errors from when your site goes live and fix them early.

Moreover, often, when a site is moved from one area to another, it’s necessary to change all the main URLs otherwise it will affect your online reputation. Make sure to double-check that all the URLs are correct on the live version of your site before you move any further through the checklist website launch.
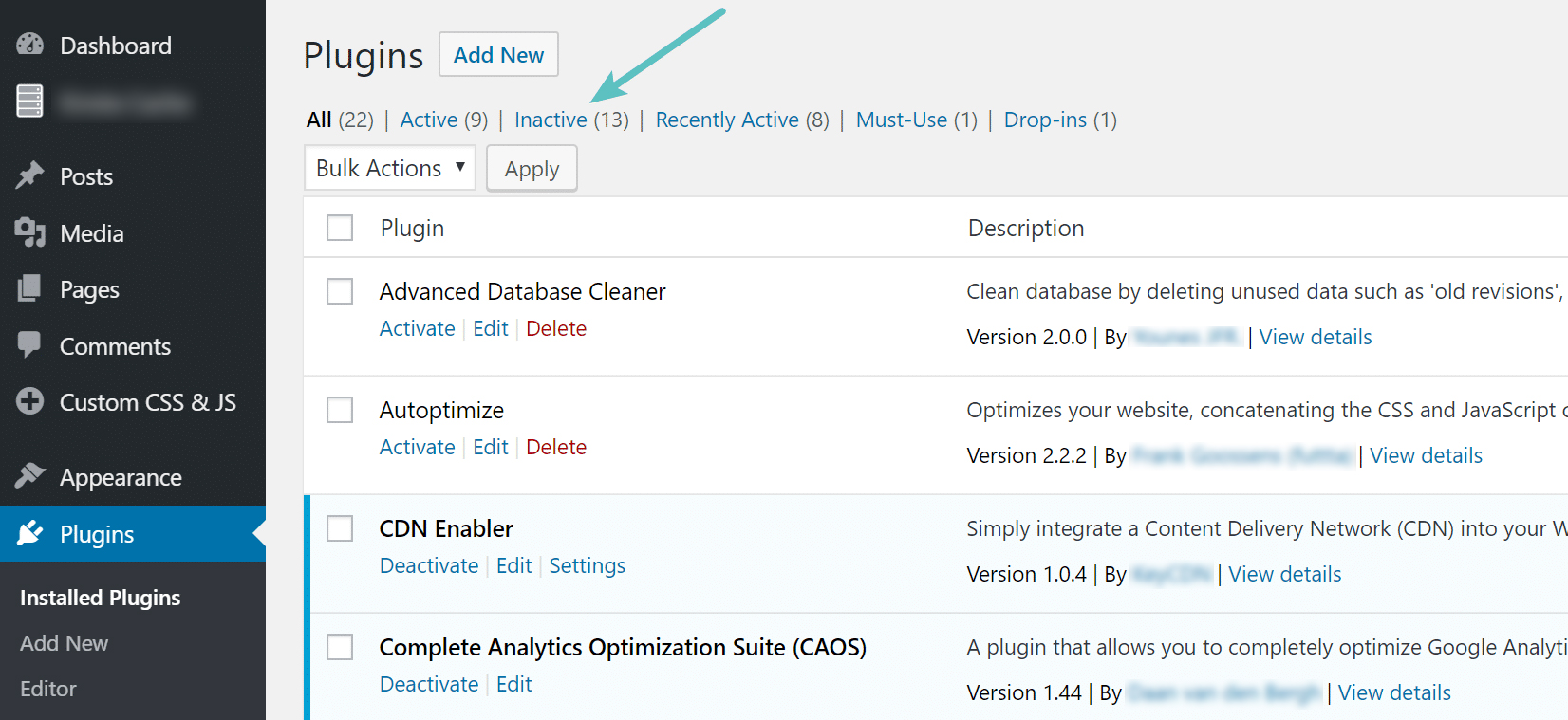
Step 7 – Reduce The Number Of Plugins & Scripts
You can reduce the number of plugins & scripts running on your website by simply configuring them properly. When you have too many plugins & scripts running, you slow down your site. It is advisable to keep your plugins & scripts to a minimum. There’s no point in using them if they won’t help you to perform tasks more efficiently.

Step 8 – Add A Favicon To A Website
A favicon is the identity of your website. It helps brand a website, and people can easily find one among the numerous sites with the help of the favicon. So you can add a well-designed favicon to your website and make it more appealing to your visitors.
![]()
Pro Tip: If you already have a .png file, use it. However, convert the image to .ico format using ConvertICo.com if needed.
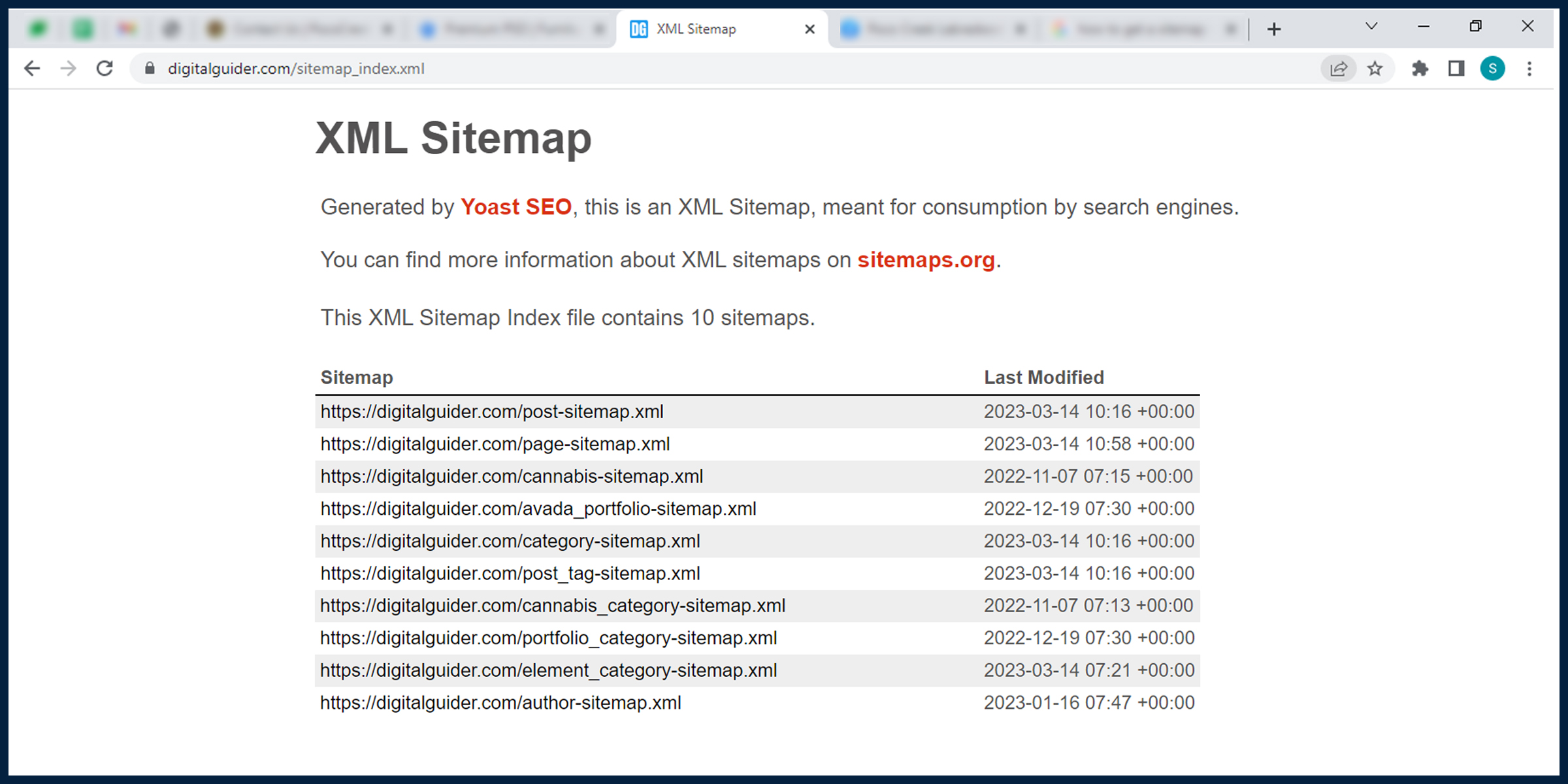
Step 9 – Check XML Sitemap of Website
The sitemap.xml file is typically located in your domain’s root directory (for instance: https://www.websitedomain.com/sitemap.xml). It’s a list of indexable pages on a website. The webmaster can choose any name for the file, and it can reside anywhere on the website’s domain that is open to the public.
There are various types of sitemap formats, including:
- Text
- XML
- RSS, mRSS, and Atom 1.0
- HTML
- Google Sites

Most SEO plugins usually build a sitemap for you automatically, but you must double-check whether it is working properly and includes all the content it should or should not. If your sitemap is auto-generated by a CMS, you must find your sitemap URL to submit to web crawlers.
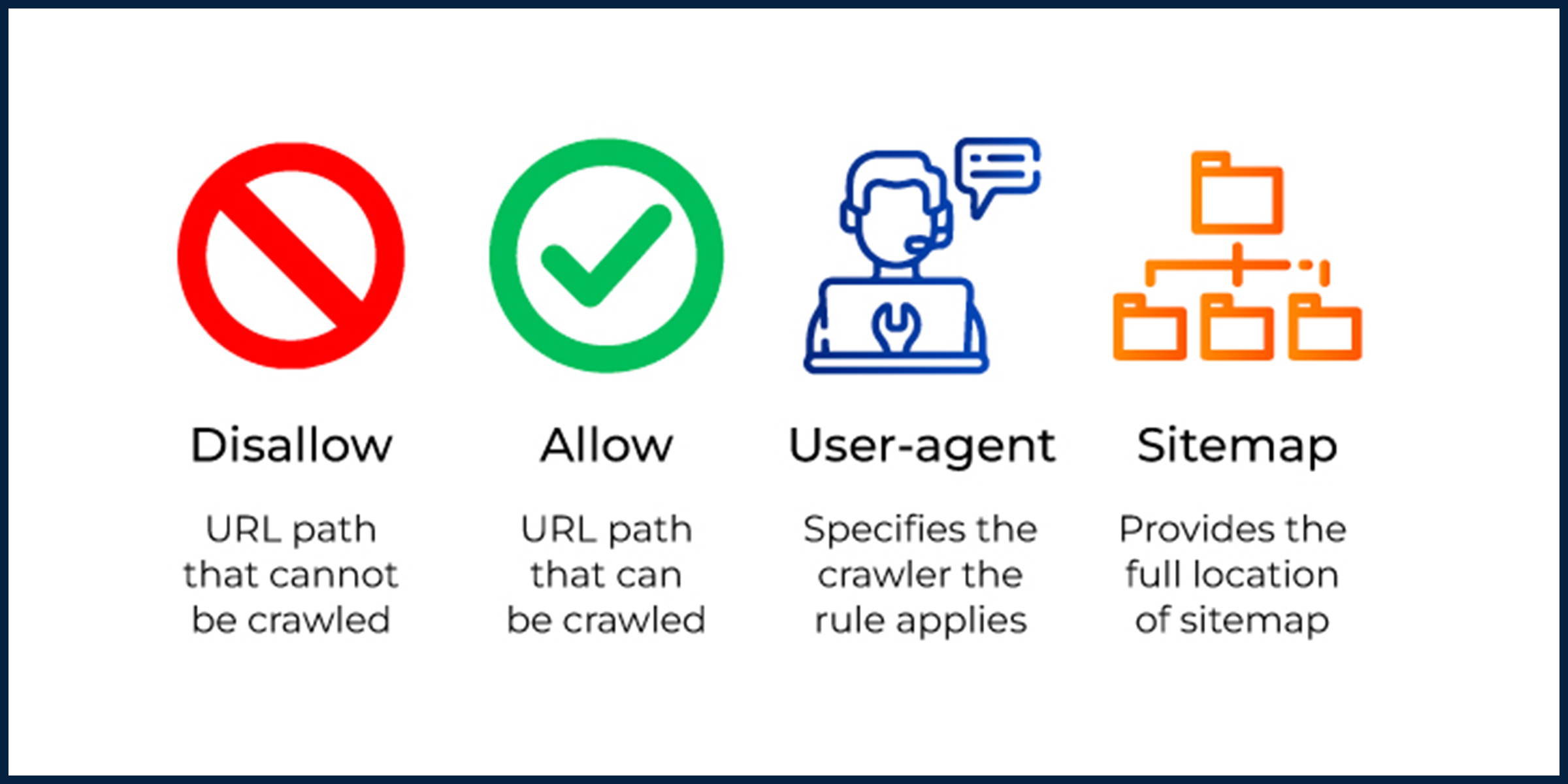
Step 10 – Check your robots.txt File
A robots.txt file also helps search engines crawl your website more efficiently. You can learn more about this in Google’s guide on the subject.
Here are 4 main aspects of the robots.txt file described in Google’s documentation.

Every website must have a robots.txt file to give instructions to web crawlers. This file typically links to the sitemap to make it easier for search engines to find the sitemap file and begin crawling. Keep reading this complete guide on the new website checklist, as you’ll get to know the in-depth details of every crucial element to boost ranking, traffic & business efficiently.
Step 11 – Focus On Search Engine Optimization Techniques
According to HubSpot’s Marketing Report, about 64% of marketers invested in SEO, 25% of the companies say mobile optimization is the main SEO tactic, and 50% use strategic keywords as a primary SEO strategy.
Here are some must-dos to better the SEO value of your website
A} SEO Keyword Optimization:
- Target only one keyword per page.
- Use words that are semantically related to the main keyword.
- Use the keyword in URL, Subheadings, Title tags, Image file names, Meta description, Image titles, Beginning of the post, ALT tags of images, and naturally within the text.
- Keep in mind avoiding keyword repetition in mind when you are working on your website URL.
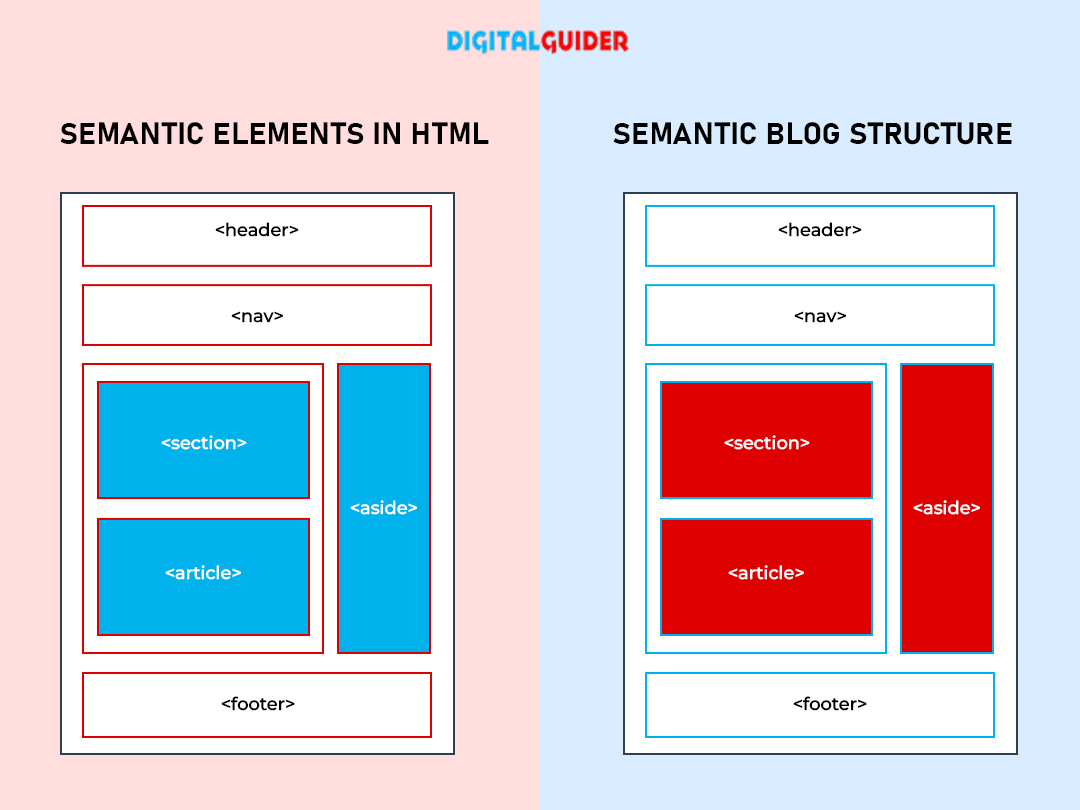
B} Use The Appropriate Semantic Tags
Semantic HTML tags define the meaning of the content they contain. Web crawlers scan a site’s content to understand how it should be displayed to visitors and help them find a site more easily.

To help them crawl and display content in the intended format, use the appropriate semantic tags: h1–h6 (heading tags), p (paragraph tags), and ul/ol (unordered and ordered lists). Incorporate HTML5 semantic tags to improve SEO performance and user accessibility.
C} Optimize Metadata For Better Search And Visibility
Meta SEO tags, which comprise the meta title and meta description, help web crawlers understand the page content. The meta title should describe the page topic, include important keywords, and be under 65 characters. The meta description should be within 160 characters, describe page content, include keywords, and target human readers, not the search engine.
D} Other Important SEO Optimization
- Check with Google Webmaster Tools if the page is being fetched correctly by Google.
- Ensure there are no broken links, as they degrade the page’s SEO score.
- The web pages should contain correct OpenGraph tags for social sharing.
- The site should be on the first page of Search Results Pages (SERP), ideally in the top 5 results
E} Common SEO Mistakes To Avoid
- Choosing keywords without research
- Stuffing your website with keywords
- Uploading duplicate content
- Ignore user experience
- Using an automated link-building system
- Anchor text over-optimization
Step 12 – Check For Broken Links On Website
In the development and designing process, it’s common to link anchor texts to the wrong URLs, or we often change links and pages.
So it’s a good idea to run through each link on your site and ensure it leads to the right place and isn’t broken. Moreover, check out social media links & ensure that your website is free from any of these issues before you launch it to the world.
Step 13 – Test All Website Forms
There’s nothing more frustrating for a user than filling in a form on your website and never getting a reply!

Before launching a website, take a few moments to test all the forms on your website to ensure they are configured correctly and sent to the correct email address. This step helps your site visitors work through and submit forms exactly how you’d like them to.
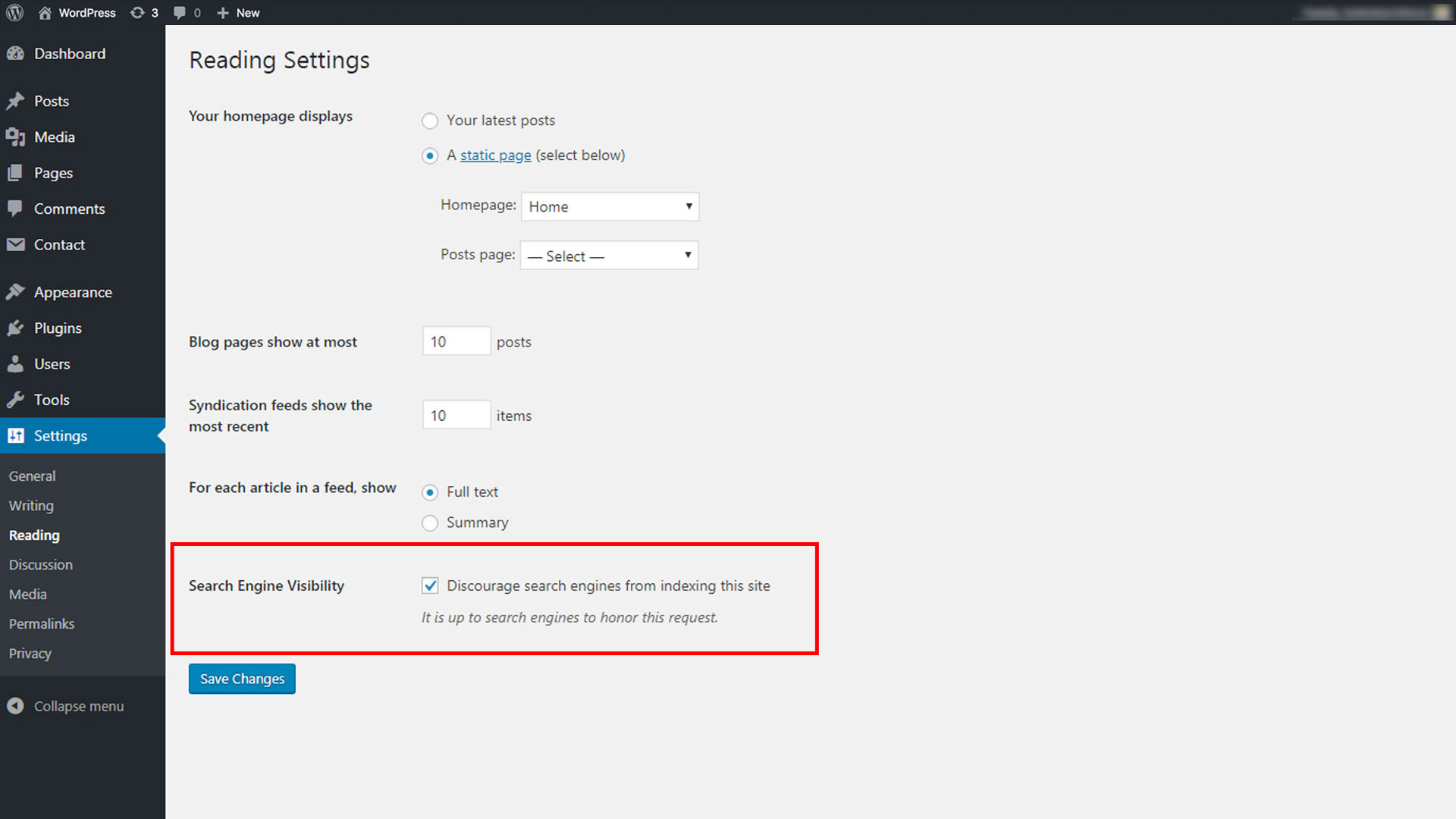
Step 14 – Allow Search Engine Indexing
While a website is being built, we often turn off search engine indexing. In fact, it’s a good practice to turn off search engine indexing while the website is in development mode.

However, if you want the website to be indexed by Google and other search engines, be sure Search Engine Indexing is ON before launching the website. Keep reading this complete guide on the new website checklist, as you’ll get to know the in-depth details of every crucial element to boost ranking, traffic & business efficiently.
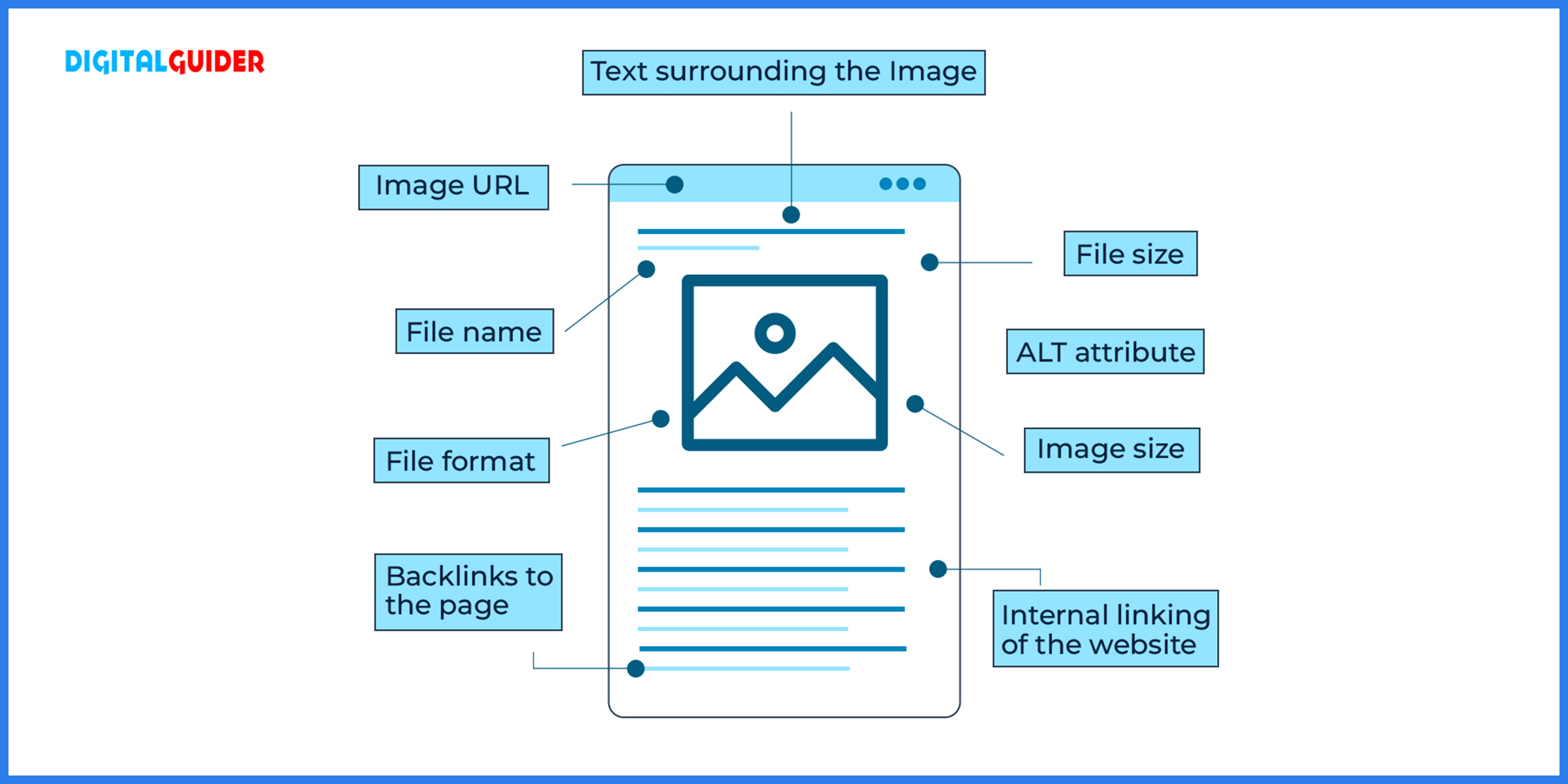
Step 15 – Optimize Images For SEO
Images not only make your content more accessible, attractive, and engaging to users, but they’re also important for SEO. Image can play a crucial role in your site speed. Optimizing images could greatly impact how long a webpage takes to load. You can crop images to the correct size or compress those using different tools to optimize images.

Image optimization involves creating and delivering high-quality images in the ideal format, size, and resolution to increase user engagement. It also involves accurately labeling images with metadata so search engine crawlers can read them and understand page context. Keep reading this complete guide on the launch website checklist, as you’ll get to know the in-depth details of every crucial element to boost ranking, traffic & business efficiently.
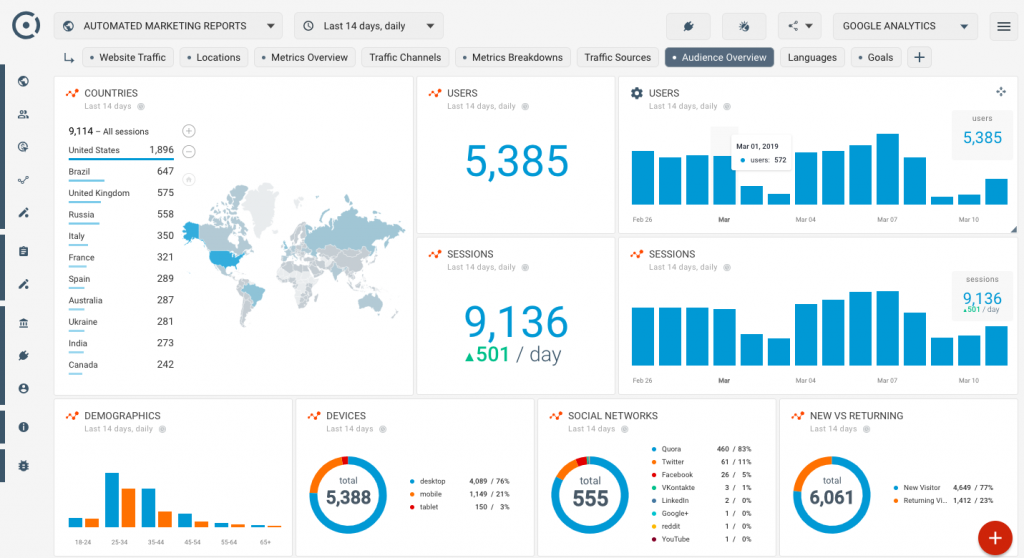
Step 16 – Set Up Analytics For Data Collection
Developers cannot optimize the site without gathering relevant data (what devices are used to access the site, countries where most traffic emerges, site pages that get the most visitors, etc).

Google Analytics allows you to see how many people visit your website, attract new customers, where they are coming from, how long they stay on your website, what browsers they use, what pages they visit, & so much more.
You can also set up simple goals to track sales funnels, Ecommerce SEO effectiveness, etc. To gather all such important information, you must create a Google Analytics account and add the relevant code to your website to ensure everything is tracked.
Step 17 – Test Your Website On Different Devices
Responsive web design is a design strategy that creates websites that work well for mobile, tablet, and desktop devices. Websites without responsive design risk alienating a significant number of users.
Did you know? 57% of internet users say they won’t recommend a business with a poorly designed website on mobile. That’s why you must remember that your website will generally be viewed on multiple devices.

Furthermore, we’ll recommend you test the responsiveness personally on at least one touch device to get the experience. Since there is no “hover” on touch devices, a real test on the actual device is always helpful.
Bonus Tip:—
Okay, we’ve reached the end of the ultimate guide to website launch checklist, but there is still one thing you can do to improve further in addition to the above important point. You can ask your friends or colleagues to scan through and test your website thoroughly.
Let’s say, you have a retail and ecommerce site, and ask your friend to analyze all the product pages and payment getaway section. They will be happy to help. Usually, as website creators, we work on a website for a long time. A fresh mind can point out many different things that we often miss.
Key Takeaway
So, these are the essential features of any website. This website launch checklist details the basics of what developers, testers, and designers should examine before a site’s public release. Of course, these elements will work differently depending on the website types and products or services you want to introduce.
The items on this list are essentials that cannot be missed, no matter the website’s deployment. Keep the list handy when performing final checks, and the chances of common errors occurring will be significantly reduced.
And yes, keep coming back for more… We’ll keep updating this post as and when we encounter an important factor. Need help in growing more site traffic & sales? Reach out to our professional digital marketers now & level up your brand to the next level.
Get more tips & information for your business ranking, branding, and marketing. Visit our blog section now. There you’ll find a lot of useful tried & tested advice and insights into different areas of the online world – from SEO to ecommerce to web design & more. Check out our blogs, or get in touch for expert advice.